

“ 3 Frameworks for creating powerful graphics for Technical Industries.”
Blogs, White Papers and E-Books are one of the most popular long form content types that are used by Brand Marketers of Technical Industries like Information Technology, Data Sciences, Pharmaceutical, Specialized Advisory and Consulting Firms. One of the major problems in Marketing such industries through such long form content is that it is very technical in nature and it is very difficult to get immediate attention. Introducing powerful graphics especially as cover image is one of the easiest way to address this challenge. Interactive Graphics not only catch readers attention but also bridge the gap between Topic Heading to main content.
Prevalent Approach as of now
The prevalent approach that exists as of now focuses on capturing the gist of general message of Blog, E-book or White Paper. The approach generally centers on these factors
- Graphic is relevant to the content
- Core Keywords of the post are captured in graphic
- Colors and shades used plays should reflect the mood of the content
These factors generally introduce high degree of subjectivity in the creative/graphic and it is difficult to scale this approach and create graphics at scale using this approach. It also leads to a high turnaround time in creating such graphics. Our UI/UX Design team have Thousands of hours of extensive experience of creating unique creatives and graphics for Blogs, E-books and White Papers for various Brands of such Industries. Our team has come up with 3 frameworks that help in creating powerful graphics at scale. So let us look at them in detail
Figurative Framework
This is one of the simplest to implement approach for creating an illustration for your Blogs, White Papers and E-Books. Its very simple to implement but lacks certain degree of sophistication in uncovering the deeper aspect of content.
Aspects of Figurative Framework
- Portray a person (subject) working on the product or solution that is being conveyed in content. For ex for IT Product development, a programmer can be shown working on an interface like Mobile .
- Background can be abstract/brand related/ industry related elements that portray the tome of the blog post.
Core theme of Figurative Framework is that it focuses on Actor. As an illustration we have shown the Cover Image for the Blog Post.


It captures how Internet Commerce happens on press of a finger on a device.
Interplay Method
This method has more deeper connect with the content and requires more creative sophistication in comparison to Figurative Method. Here the actor involved interacts with interface and brings out the methamorphical aspect or exaggerated aspect of the content especially to portray a hyperbole scenario.
For example for a VR brand we did a whitepaper where we showed a character stepping out from a large screen into an apartment he was house-hunting for. The VR Brand was looking to market various use cases of VR solution for different industries through a White Paper and the imagery served that.
<Image>
Core theme of Interplay Framework is that it focuses on Actor interacting with Scenario
Symbolism Frameworks
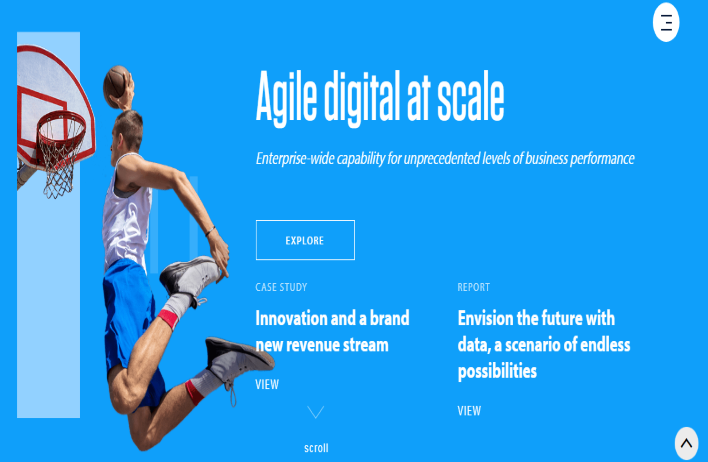
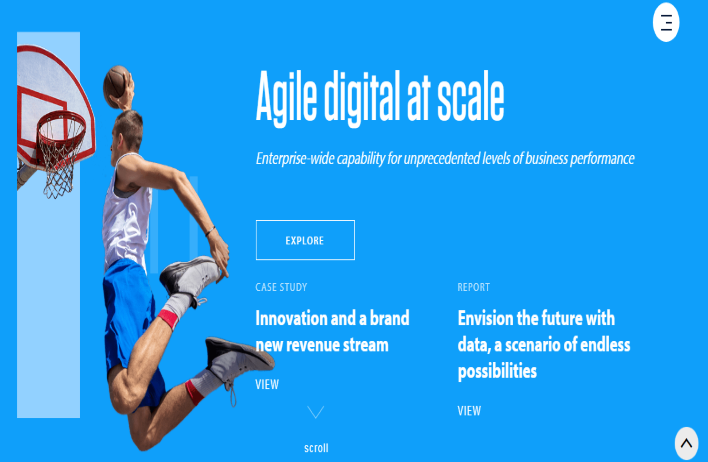
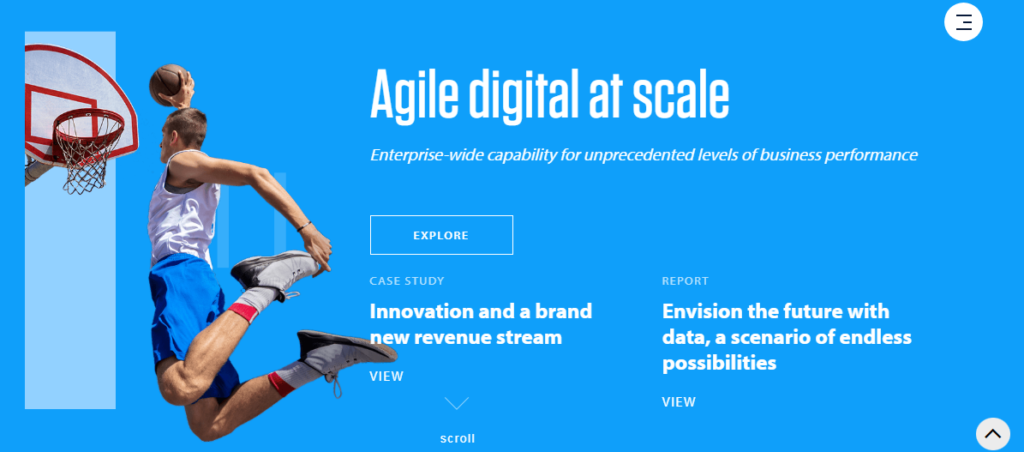
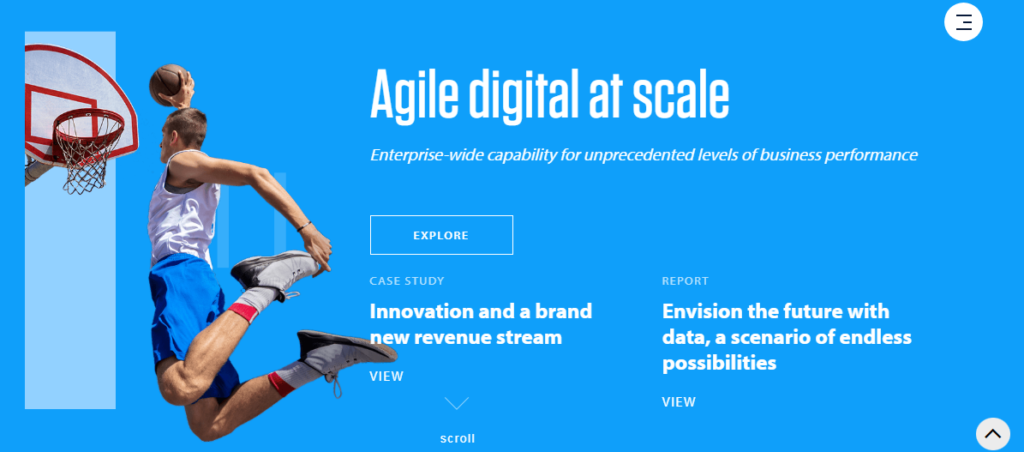
In Symbolism Framework, the technical domains are projected on other less technical domains of professional or personal life. In this approach we tend to not use devices and interfaces instead main focus is on the plot or scenario especially depicting the Keywords of content through a real life depiction from less complex scenario or Industry. For example the following creative has underpinnings of Symbolism Framework. It highlights Agile which itself is a project management framework in IT industry through a person playing Basketball and making the basket by jumping to great heights which is a synonym for scale.


Core theme of Symbolism Framework is that it focuses on Scenario and end result.